1. Nested routes 란?
- 페이지 안에 세부 페이지를 한번 더 생성해 준다.
- 세부적인 UI를 바꾸고 싶을 때 사용한다.
- 컴포넌트 숨겨놨다가 보여주는 식으로 만들어도 비슷하지만, URL 자체를 따로 나누고 싶은 경우 사용한다.
★ 상세 페이지는 상대경로로 작성 ( 하단에서 확인 가능 )
2. 과정
지난번에 만들어둔 Detail.vue에서 세부 페이지를 작성자와 댓글 페이지로 나누고 싶다고 가정해 보자.
1) children : [ ]
router.js
const routes = [
{
path: "/detail/:id",
component: Detail,
children : [ // 이 부분부터 추가
{
path: "/author",
component: Author,
},
{
path: "/comment",
component: Comment,
},
]
},
이렇게 상세 페이지를 생성하려고 하는 페이지 내부에
children : [ ] 추가,
안에 route 생성 방식과 동일하게 작성해 준다.
이 과정이 route 안에 route를 생성하는 것이다.
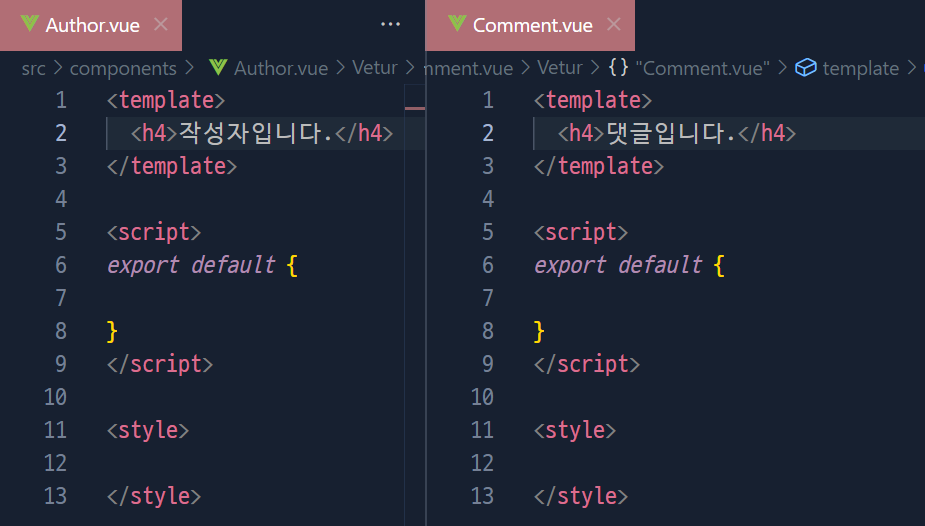
2) vue 페이지 생성
새로 두 개의 페이지가 필요하게 되었으니 생성하고 router.js에서 import 해오자


이렇게 간단하게 페이지를 만든 뒤
// router.js
import Author from './components/Author.vue';
import Comment from './components/Comment.vue';
import 해오는 과정도 잊지 말자 ☆ (>ᴗ0 )
3) 보이는 곳 설정 ( router-view )
detail 페이지 안에서 라우터를 나눈 것이니 Detail.vue로 이동하여
두 페이지를 디테일 페이지 어디에서 보여줄지 추가한다.

일단 이 위치에 router-view로 띄워줬다.
이 상태로 화면을 띄우려고 하면?!!

오류가 뜨지 않지만 화면도 안 뜬다.
why..??
4) 상대경로 지정
router 관련된 에러 같은 것은 보통 화면에 띄워주지 않는다 ㅠㅠ
개발자도구의 콘솔창에서 확인 가능하다.

해결법은 children 안에 있는 경로를 절대경로가 아닌 상대경로로 적는 것이다.
children : [
{
path: "author", // 상대경로로 변경
component: Author,
},
{
path: "comment", // 상대경로로 변경
component: Comment,
},
]
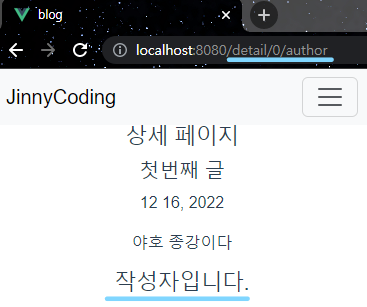
router.js로 돌아와 앞서 작성한 코드를 이렇게 수정해 주면

화면이 정상적으로 뜨는 것을 볼 수 있다. ⸜( ˶'ᵕ'˶)⸝
'Vue' 카테고리의 다른 글
| [Vue] URL 파라미터 :id (0) | 2023.03.04 |
|---|---|
| [Vue] Vue-router 설치 및 사용법 (0) | 2023.03.04 |
| [Vue] Bootstrap (부트스트랩) 설치 및 사용법 (1) | 2023.03.04 |
| [Vue] Components 컴포넌트 (0) | 2023.03.01 |
| [Vue] 모듈화 / Import & Export (0) | 2023.03.01 |
