1. Component란?
- React에서 컴포넌트는 프로그램을 이루는 최소한의 단위
- 자바 스크립트에서의 함수와 유사
- 컴포넌트의 이름은 대문자로 시작되도록 함
- 컴포넌트를 통해 UI를 여러 개의 조각으로 나눈 뒤, 재사용이 가능하도록 함
- 각각의 조각들을 개별적으로 관리할 수 있도록 함
2. Component의 구분
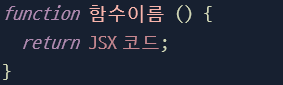
2.1. 함수 컴포넌트
- function으로 정의
- return 문에 JSX 코드를 반환
함수 컴포넌트를 작성하는 방법은 function 사용 유무에 따라 다시 2가지로 나뉜다.
1) function 함수 사용

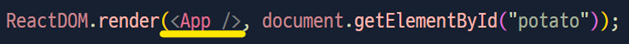
밑줄 친 부분은 함수 컴포넌트로, 해당 함수를 따라가서 살펴보면
function App() {
return (
<div>
<h1>Hello</h1>
</div>
);
}
이렇게 function으로 App 함수를 정의하고 있으며, JSX 코드를 리턴하고 있다는 것을 확인할 수 있다.
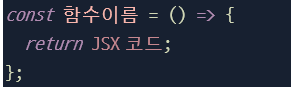
2) 화살표 함수 사용
const App = () => {
return (
<div>
<h1>Hello</h1>
</div>
);
};
- 화살표 함수는 함수 표현식보다 단순하고 간결한 문법으로 함수를 만들 수 있는 방법
- function 대신 const와 화살표 함수를 사용하여 구현할 수 있음
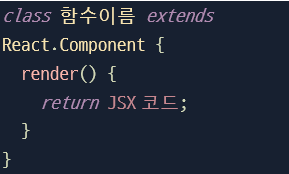
2.2 클래스 컴포넌트
- class 로 정의
- render ( ) 함수로 JSX 코드 반환
class App extends React.Component {
render() {
return <div>{ }</div>;
}
}
[ 정리 ]
| 함수 컴포넌트 | 클래스 컴포넌트 | |
| function 함수 |  |
- 클래스로 정의 - render ( ) 함수  |
| 화살표 함수 |  |
|
https://nomadcoders.co/react-for-beginners
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
React for Beginners
nomadcoders.co
728x90
'React' 카테고리의 다른 글
| [React] SPA와 SSR, CSR (0) | 2023.10.16 |
|---|---|
| [React] 컴포넌트 스타일링 방식 (1) | 2023.10.11 |
| [ReactJS] props & state (0) | 2023.02.11 |
| [ReactJS] JSX란? (0) | 2023.02.11 |
| [ReactJS] 리엑트 프로그램 생성 하는 법 (0) | 2023.02.09 |
