1. SPA
- Single Page Application
- 단일 웹 페이지로 돌아가는 애플리케이션 (ex. index.html)
- 브라우저에서 자바스크립트를 이용하여 단일 웹 페이지의 상위 HTML 요소를 동적으로 생성 및 조작
- 검색 엔진 최적화 (SEO)에는 적합하지 않음
[ 특징 ]
- 대표적인 SPA라이브러리 : React.js, Vue.js, Augular2 등
- 컴포넌트들이 모여 하나의 페이지를 작성하고, 이후 특정 부분만 데이터를 바인딩하는 개념
[ 장점 ]
- 사용자 친화적
- 초기에 한 번의 렌더링 후, 데이터만 받아오기 때문에 상대적으로 서버 요청이 적음
- FE와 BE의 분리로 개발 업무의 분업화 및 협업에 용이
- 효율적인 개발을 할 수 있도록 함
[ 단점 ]
- 처음 화면을 로딩할 때, 모든 화면이 미리 준비되어 있어야 하기 때문에 로딩에 시간이 걸림
2. SSR

- Server Side Rendering
- 페이지를 이동할 때마다 (요청시마다) 새로 고침이 일어나며, 서버에 새로운 페이지에 대한 요청을 하는 방식
- 서버에서 렌더링을 마친 뒤, 데이터가 결합된 HTML 파일을 내려주는 방식
- 서버에서 사용자에게 보여줄 페이지를 모두 구성한 뒤 페이지를 보여주는 것
- 제공하는 정보량이 많아질수록 페이지 이동 시 로딩 현상이 발생할 수 있음
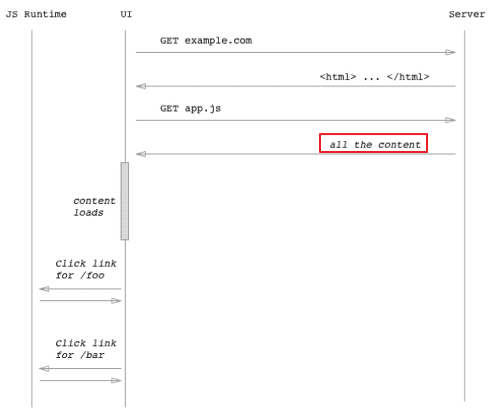
3. CSR

- Client Side Rendering
- 최초 요청 시 HTML을 비롯한 CSS, Javascript 등 리소스들을 받아옴
- 그 후로는 서버에 데이터만 요청, 자바 스크립트로 뷰를 컨트롤하는 방식
- 초기 요청 시에는 SSR보다 많은 리소스를 요청 => SSR이 렌더링 속도가 더 빠르지만
다른 페이지로 이동 시 SSR보다 페이지 전환이 빠름
728x90
'React' 카테고리의 다른 글
| [React] 컴포넌트 스타일링 방식 (1) | 2023.10.11 |
|---|---|
| [React] Component란? (0) | 2023.02.16 |
| [ReactJS] props & state (0) | 2023.02.11 |
| [ReactJS] JSX란? (0) | 2023.02.11 |
| [ReactJS] 리엑트 프로그램 생성 하는 법 (0) | 2023.02.09 |
