0. DOM이란?
- Document Object Model
- XML / HTML 문서에 접근하기 위한 일종의 인터페이스
- 문서 내의 모든 요소 정의
- 각각의 요소에 접근하는 방법 제공
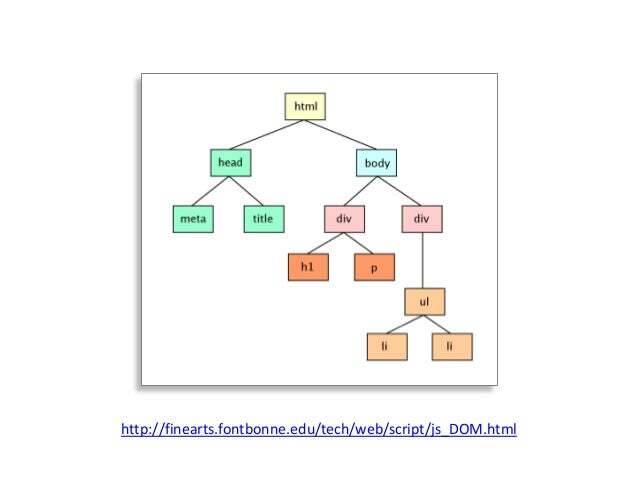
1. DOM의 구조

DOM은 그림에서 확인할 수 있듯이, 트리 형식으로 이루어져 있다.
★ tree란?
- 방향성이 있으며, 순환하지 않는 그래프의 한 종류
- 정점(node)와 간선(edge)를 활용해 데이터의 배치 형태를 추상화한 자료구조
- 노드가 N개인 트리는 항상 N-1개의 간선을 가짐
- 노드들이 나무 가지처럼 연결되었으며, 나무를 거꾸로 뒤집어 둔 형태와 유사
위쪽의 노드를 부모(parent) 노드라고 하며, 아래쪽 노드를 자식(child) 노드라고 한다.
root node : 최상단에 있는 노드, parent node가 존재하지 않는다.
leaf node : 가장 끝에 위치한 노드, child node가 존재하지 않는다.
2. 변환 과정
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li id="dog">Dog</li>
<li id="cat">Cat</li>
<li id="rabbit">Rabbit</li>
</ul>
<script src="index.js"></script>
</body>
</html>

문서 노드
태그 노드
속성 노드
텍스트 노드
위의 코드를 트리 형태로 변환하면 이런식으로 생긴(?)것을 확인할 수 있다.
이러한 구조를 알아두면 후에 특정 태그를 사용하거나 선택하는데에 많이 사용되며 유용하기에, 잘 이해해두는 것이 좋다.
728x90
'JavaScript' 카테고리의 다른 글
| [JS] 동기/비동기/콜백/promise/async/await (0) | 2023.08.16 |
|---|---|
| [JS] JS와 JQuery 코드 비교 (0) | 2023.08.03 |
| [JS] JS에서 함수(function)란? (0) | 2023.07.26 |
| [JS] Webpack 기초 (0) | 2023.01.20 |
| [JavaScript] JavaScript의 모듈들 (0) | 2023.01.20 |
