0. JQuery란?

- 웹사이트에 자바스크립트를 쉽게 활용할 수 있도록 도와주는 오픈소스 기반의 자바스크립트 라이브러리
- 거의 모든 웹 브라우저에 적용이 될 정도로 여러 브라우저에 대한 호환성이 있음
- 물론 JS 만으로도 충분히 구현이 가능하지만, 코드를 쉽고 간결하게 작성할 수 있도록 도움을 줌
- CDN을 불러와야 하기 때문에, 코드가 길어지고 무거워지면 JS와 비교하였을 때 시간이 조금 더 걸릴 수 있다는 특징
사실 JQuery는 점점 입지가 줄어들고 있다고 한다. React나 Vue와 같은 자바스크립트 라이브러리가 많이 사용되며 그만큼 JQuery에 대한 관심도가 줄어드는 것 같다고 생각한다.
실제로 google trend 사이트에 들어가 해당 검색어에 대한 작년 5년간의 관심도 변화를 확인할 수 있는데, 확연하게 관심도의 감소 추세를 확인할 수 있다. 그러나 현재까지도 쓰이고 있기에 간단하게 JS와 코드들을 비교해보려고 한다.
( 해당 사이트에서 여러 검색어에 대한 관심도 변화 추세를 확인할 수 있어서 상당히 흥미롭다.)

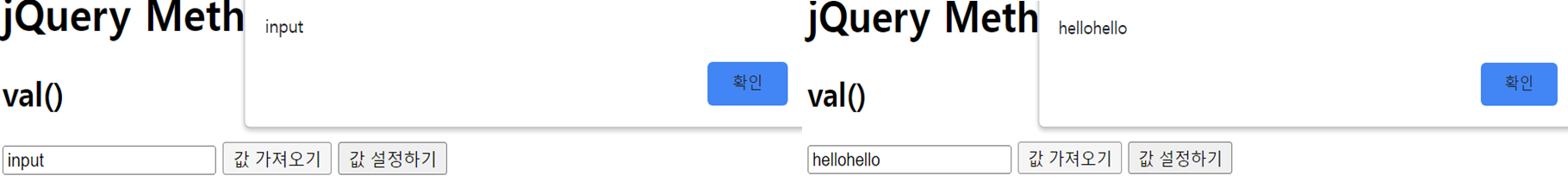
1. val ()
<h2>val()</h2>
<input type="text" value="input" />
<button type="button" onclick="getValue();">값 가져오기</button>
<button type="button" onclick="setValue();">값 설정하기</button>
function getValue() {
// js
// const inputVal = document.querySelector('input').value
// alert(inputVal)
// jquery
const value = $('input').val();
alert(value);
}
function setValue() {
// js
// document.querySelector('input').value = 'hihi'
// jquery
$('input').val('hellohello');
}


현재 input 값을 alert 창으로 띄워주는 getValue와 input 안의 값을 임의의 값으로 바꾸는 함수인 setValue이다.
js와 jquery 함수를 함께 볼 수 있도록 구분해 두었는데, js에 비해 jquery의 코드가 조금 더 간단하고 짧아지는 것을 확인할 수 있다.
2. css ()
<h2>css()</h2>
<span>안녕 1</span>
<span>안녕 2</span>
<br />
<button type="button" onclick="changeCssJS();">js로 바꾸기</button>
<button type="button" onclick="changeCssJquery();">jQuery로 바꾸기</button>
<button type="button" onclick="getCssJquery();">
jQuery로 css값 가져오기
</button>
function changeCssJS() {
const span = document.querySelector('span');
span.style = 'font-size : 20px; color: red';
}
function changeCssJquery() {
// case1 : css 속성 하나하나 작성
// $('span').css('font-size', '40px');
// $('span').css('color', 'blue');
// case2 : css 여러 속성 한번에 적용
$('span').css({
fontSize: '40px', // 모든 span에 대해 폰트 크기 변경
color: 'blue', // 모든 span에 대해 폰트 색상 변경
});
}
function getCssJquery() {
// console.log($('span').css('color')); // rgb(255, 0, 0)
}



이를 보면 js로 스타일을 적용하는 경우, 두개의 span 요소 중 앞에 있는 한 개의 요소에만 적용이 되고,
jquery로 스타일을 적용하면 두 요소에 모두 적용이 되는 것을 확인할 수 있다.
3. attr ()
<h2>attr()</h2>
<a href="https://www.google.com" target="_blank">google</a>
<br />
<button type="button" onclick="changeAttrJS();">js로 바꾸기</button>
<button type="button" onclick="changeAttrJquery();">jQuery로 바꾸기</button>
function changeAttrJS() {
const a = document.querySelector('a');
a.setAttribute('href', 'https://naver.com');
a.textContent = 'naver';
}
function changeAttrJquery() {
$('a').attr('href', 'https://daum.net');
$('a').text('daum');
}


js로는 a 태그를 선택 한 뒤, 그 안의 href 속성을 직접적으로 바꿔 클릭 시 이동되는 url과 text를 바꿔주었다.
jquery로도 동일하게 a 태그를 선택 후, .attr 속성을 사용하여 url을 바꿔준 것을 확인할 수 있다.
4. text (), html ()
<h2>text()</h2>
<p class="p-text">안녕하세요!!!!</p>
<button type="button" onclick="changeTextJS();">js 바꾸기</button>
<button type="button" onclick="changeTextJquery();">jQuery로 바꾸기</button>
<h2>html()</h2>
<p class="p-html">안녕하세요!!!!</p>
<button type="button" onclick="changeHtmlJS();">js 바꾸기</button>
<button type="button" onclick="changeHtmlJquery();">jQuery로 바꾸기</button>
// text()
function changeTextJS() {
const text = document.querySelector('.p-text');
text.textContent = 'changed text with js';
}
function changeTextJquery() {
$('.p-text').text('changed text with jQuery');
}
// html()
function changeHtmlJS() {
const html = document.querySelector('.p-html');
html.innerHTML = '<h3>javascript</h3>';
}
function changeHtmlJquery() {
$('.p-html').html('<h3>jQuery</h3>');
}


text () 와 html () 함수는 작성하는 방식이 굉장히 비슷하다.
바꾸려는 클래스를 갖는 요소를 선택한 뒤,
text 함수의 경우 js : textContent 혹은 innerText를, jquery : .text를 활용한다.
html함수의 경우 js : innerHTML을, jquery : .html을 활용한다.
짧고 간단한 코드이지만, 그럼에도 불구하고 확실히 코드가 간결해진 것은 확인할 수 있다.
5. 리스트 요소 추가하기
<h2>요소 추가하기</h2>
<ul class="colors">
<li class="orange">orange</li>
<li class="green">green</li>
<li class="navy">navy</li>
</ul>
<h3>append() - 선택된 요소의 자식 요소 중 마지막에 추가</h3>
<button type="button" onclick="appendJS();">js 바꾸기</button>
<button type="button" onclick="appendJquery();">jQuery로 바꾸기</button>
<h3>prepend() - 선택된 요소의 자식 요소 중 맨 처음에 추가</h3>
<button type="button" onclick="prependJS();">js 바꾸기</button>
<button type="button" onclick="prependJquery();">jQuery로 바꾸기</button>
<h3>before() - 선택된 요소의 형제 요소로 이전 형제로 추가</h3>
<button type="button" onclick="beforeJS();">js 바꾸기</button>
<button type="button" onclick="beforeJquery();">jQuery로 바꾸기</button>
<h3>after() - 선택된 요소의 형제 요소로 이전 형제로 추가</h3>
<button type="button" onclick="afterJS();">js 바꾸기</button>
<button type="button" onclick="afterJquery();">jQuery로 바꾸기</button>
// append()
function appendJS() {
const colorList = document.querySelector('.colors');
const last = document.createElement('li');
last.textContent = '마지막 자식으로 추가된 js';
colorList.append(last);
}
function appendJquery() {
$('.colors').append('<li>마지막 자식으로 추가된 jQuery</li>');
}
// prepend()
function prependJS() {
const colorList = document.querySelector('.colors');
const first = document.createElement('li');
first.textContent = '첫 자식으로 추가된 js';
colorList.prepend(first);
}
function prependJquery() {
$('.colors').prepend('<li>첫 자식으로 추가된 jQuery</li>');
}
// before()
function beforeJS() {
const green = document.querySelector('.green');
const li = document.createElement('li');
li.innerText = '이전 형제 요소로 추가(js)';
green.before(li);
}
function beforeJquery() {
$('.green').before('<li>이전 형제 요소로 추가(js)</li>');
}
// after()
function afterJS() {
const green = document.querySelector('.green');
const li = document.createElement('li');
li.innerText = '다음 형제 요소로 추가(js)';
green.after(li);
}
function afterJquery() {
$('.green').after('<li>이전 형제 요소로 추가(js)</li>');
}


요소를 추가하는 과정을 보면 js 의 경우,
1. color 클래스를 갖는 요소를 선택하고, ( 특정 클래스 형제 요소로 추가하는 경우에는 해당 클래스를 선택 )
2. li 태그를 선택해 요소를 생성한 뒤,
3. li 태그의 textContent로 텍스트를 넣고
4. append 등의 함수를 활용하여 원하는 위치에 생성한 li 요소를 넣는 과정을 거친다.
jquery는 이러한 과정을 한 줄로 비교적 간략하게 작성하면서 동일한 역할을 할 수 있다는 것을 확인할 수 있다.
6. 리스트 요소 삭제하기
<h2>요소 삭제하기</h2>
<ul class="nums">
<li>1</li>
<li id="li2">2</li>
<li>3</li>
</ul>
<h3>remove() - 선택된 요소의 자식 요소 중 마지막에 추가</h3>
<button type="button" onclick="removeJS();">js 바꾸기</button>
<button type="button" onclick="removeJquery();">jQuery로 바꾸기</button>
<h3>empty() - 선택된 요소의 자식 요소 중 맨 처음에 추가</h3>
<button type="button" onclick="emptyJS();">js 바꾸기</button>
<button type="button" onclick="emptyJquery();">jQuery로 바꾸기</button>
// remove ()
function removeJS() {
const num = document.querySelector('#li2');
num.remove();
}
function removeJquery() {
$('#li2').remove();
}
// empty ()
function emptyJS() {
const num = document.querySelector('ul.nums');
num.innerHTML = '';
}
function emptyJquery() {
$('ul.nums').empty();
}


특정 요소를 삭제하는 함수는 .remove를 활용하면 된다.
js 에는 empty 메서드가 존재하지 않기 때문에, num 클래스를 가진 요소를 선택하여
해당 요소의 html을 innerHTML 함수를 사용해 빈 문자열인 ' '로 설정해 주는 방식을 사용했다.
jquery에는 .empty 메서드가 존재하기에, 보다 편하게 모든 요소를 삭제할 수 있다.
이 외에도 다양한 메서드가 존재하나,
많이 사용하는 함수들을 활용한 간단한 코드들을 보며 js와 jquery의 작성 방식의 차이를 확인해 보았다. :-)
'JavaScript' 카테고리의 다른 글
| [MongooseError] Mongoose.prototype.connect() no longer accepts a callback 에러 (0) | 2023.10.02 |
|---|---|
| [JS] 동기/비동기/콜백/promise/async/await (0) | 2023.08.16 |
| [JS] JavaScript DOM이란? (0) | 2023.07.31 |
| [JS] JS에서 함수(function)란? (0) | 2023.07.26 |
| [JS] Webpack 기초 (0) | 2023.01.20 |
