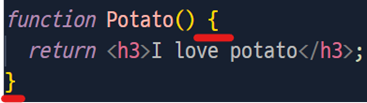
1. Component란? React에서 컴포넌트는 프로그램을 이루는 최소한의 단위 자바 스크립트에서의 함수와 유사 컴포넌트의 이름은 대문자로 시작되도록 함 컴포넌트를 통해 UI를 여러 개의 조각으로 나눈 뒤, 재사용이 가능하도록 함 각각의 조각들을 개별적으로 관리할 수 있도록 함 2. Component의 구분 2.1. 함수 컴포넌트 - function으로 정의 - return 문에 JSX 코드를 반환 함수 컴포넌트를 작성하는 방법은 function 사용 유무에 따라 다시 2가지로 나뉜다. 1) function 함수 사용 밑줄 친 부분은 함수 컴포넌트로, 해당 함수를 따라가서 살펴보면 function App() { return ( Hello ); } 이렇게 function으로 App 함수를 정의하고 있으..